

Il sito personale di Dario Furlan vuole mostrare cio che realizza per far sì che dello scultore ne venga riconosciuta la maestria e nel frattempo instaurare un rapporto ravvicinato con chi vuole interfacciarsi col mondo dell’arte. Infatti lo scultore propone al proprio pubblico curioso, workshop in cui puo creare insieme a lui. Concepire un’opera partendo da zero da’ la possibilità all’utente di dare sfogo a un’idea che si è sempre voluta trasformare in reale e concreta.
Il tema del progetto si sviluppa attorno al mondo dell’arte. Oltre a introdurre la figura del giovane artista nel mondo digitale, il progetto si propone l’obiettivo di realizzare corsi creativi in grado di instaurare un rapporto ravvicinato tra artista, fruitore e arte. Non solo mostrare le opere, ma anche crearle.
Il pubblico a cui il sito si rivolge include i più giovani ma anche gli adulti. È indirizzato a chi è curioso, a chi vuole perfezionare la propria tecnica artistica e a chi vuole addentrarsi nell’arte per rimanere a lungo termine.
MAI Marina Abramovich Institute: il sito web dell’artista internazionale Marina Abramovich si presenta con un buon design, molte immagini grandi e d’impatto. Dal punto di vista dell’usabilità, semplice e chiaro. Propone workshop senza la presenza dell’artista.
Galleria d'arte - Scultore Gabriele Lalatta Costerbosa: Scultore bolognese, promuove le opere, espone mostre, non crea coinvolgimento diretto. Design semplice e pulito con qualche lacuna a livello visivo come posizionamento delle caselle, font molto diversi tra loro, non segue una linea coerente.
Ivan Dimitrov Art Gallery: scultore e pittore bolognese utilizza lo sfondo nero e i testi scritti scuri creano poco contrasto. Sito interattivo, utilizza il sito web per vendere opere, lanciare mostre, promuovere sé stesso. Per un’altra volta sembra far fronte a un’artista che si autocelebra piuttosto che instaurare un vero e proprio rapporto da vicino con l’utente.



- L’organizzazione cromatica del sito prende in considerazione quattro colori: bianco, nero, fucsia e grigio. Per i testi scritti è riservato il colore bianco mentre lo sfondo si colora di nero intenzionato a creare contrasto in modo da migliorarne la leggibilità.
- Il logo riprende il bianco e ci aggiunge il grigio e il fucsia. Le scelte cromatiche creano ridondanza con le opere dell’artista seguendo una linea precisa, ordinata e coerente.
- I font utilizzati sono due. Open Sans è riservato al menù, rendendolo semplice e leggibile. Mentre per i testi ho utilizzato 'Source Code Pro' monospace, una scrittura particolare, vuole dare un tocco di creatività ma rimanere comunque lineare e pulita, rispecchiando lo stile dell’artista. -La maggior parte delle immagini possiede lo sfondo nero dando l’effetto delle opere sospese tra le pagine del sito. Presenza di molti caroselli.
Linguaggi: HTML, CSS
Strumenti:
- Bootstrap per le card, la nav, i caroselli
- Photoshop per l’ottimizzazione delle immagini
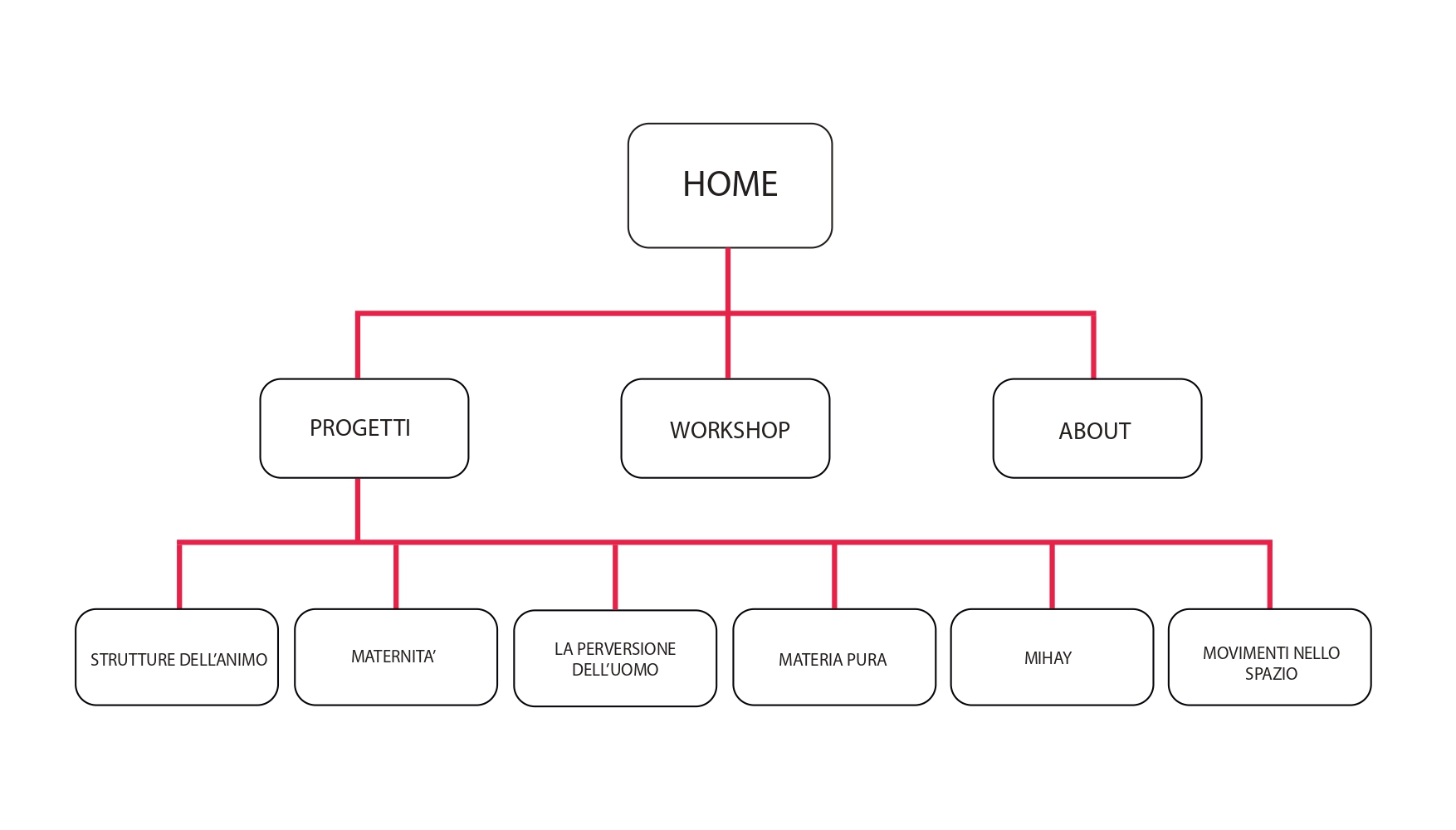
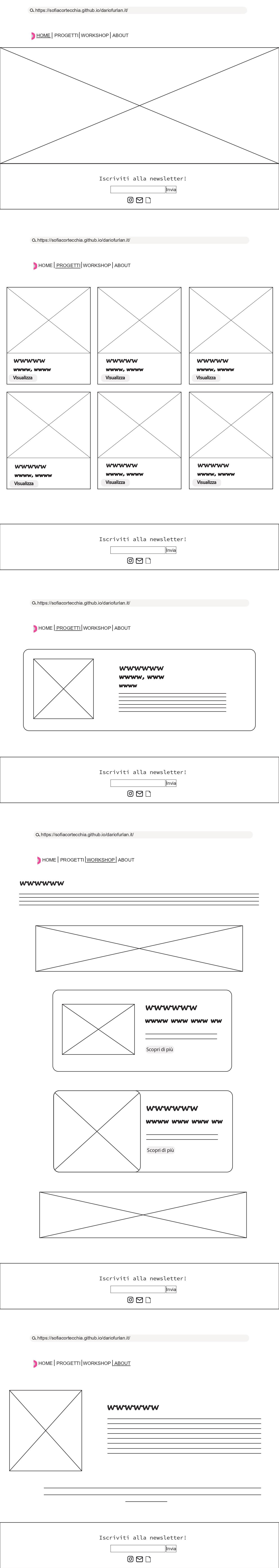
- Illustrator per il logo, il wireframe e l'architettura del sito
- Favicon per la favorite icon
- Fontawesome per le icone
- Google Fonts per i font
- Google Analytics per le visualizzazioni del sito
Il sito punta all’interazione tra artista e utente. Non vuole solamente coinvolgerlo a livello informativo e auto celebrativo ma fargli vivere un’esperienza vera e propria che include curiosità, creatività e complicità. I siti competitor cercano con l’utente una relazione di spettatore, mentre Dario vuole coinvolgerlo, renderlo partecipe della creazione.
Il sito si propone all’utente in modo chiaro e diretto, si presta a coinvolgerlo nel mondo dell’arte. Porre domande a fin di risposta crea un effetto di dialogo facendo sì che l’utente si riconosca nella fetta di pubblico a cui l’artista si rivolge. Il sito infatti comunica in seconda persona singolare e plurale. Gli obiettivi comunicativi principali sono quindi quelli di diffondere conoscenza sia dell’artista che del progetto per far si che sempre più persone possano confrontarsi con la creatività. Grazie la pagina Instagram si cerca di raggiungere il pubblico, dai più giovani agli adulti, pubblicando stories, descrivendo cio che l’artista ha realizzato in passato, mescolando colori in grado di porre l’attenzione sulla bellezza e sull’arte.
-Il pubblico preso in considerazione è quello circoscritto dell’arte.
-I corsi proposti saranno ubicati a Bologna ma chiunque potrà parteciparvi, si prospetta un range di età comprese tra 14 e 60 anni. Le conoscenze pregresse del mondo artistico non sono un requisito fondamentale perché verranno proposti sia corsi per principianti sia avanzati.
-L’utente-modello si pensa come curioso, desideroso di stimolare la propria creatività, di portare le proprie idee al concreto, di sporcarsi le mani e sperimentare.
Il messaggio principale che il sito vuole tramandare è la forza del bello, sia nel guardare che nel creare.
I canali comunicativi di cui ho fruito sono:
Instagram: la creazione di una pagina apposita provvista di immagini delle opere, descrizioni, informazioni sugli eventi. Per raggiungere il pubblico, ho utilizzato le stories. L’obiettivo principale è diffondere conoscenza.
Newsletter: per far si che l’utente rimanga aggiornato sui nuovi corsi.
a pagina Instagram ha raggiunto ben 37 followers (obiettivo: 20) e 33 like nei post (obiettivo: 20). Il sito web è stato visitato da 77 persone (obiettivo:50). Gli obiettivi sono stati largamente raggiunti.